Use Conditions
What are Conditions
Some of pretty-grid's Grid methods accept an optional Condition to limit the GridPoints that that method affects.
A Condition comes in the form of (point, col, row) => boolean. This method returns true or false for wether the GridPoint needs to be affected by the method or not.
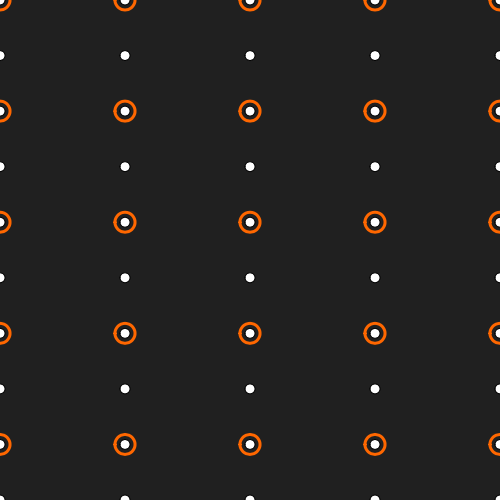
For example, if you only want to draw all the even numbered rows of the grid, use the evenRows condition:
grid.every((point) => whiteDot(point.x, point.y));
grid.every((point) => orangeCircle(point.x, point.y), evenRows());

What are Condition Creators
Although a Condition can be directly supplied to the methods supporting conditions, pretty-grid uses a ConditionCreator that returns a Condition function and accepts any number of parameters (closure).
This way, conditions can configured using various parameters of the ConditionCreator while all methods still rely on the same Condition function type.
Existing Condition Creators
all | all the points in the grid (default) |
even | even rows and columns |
odd | odd rows and columns |
evenCols | even columns |
oddCols | odd columns |
evenRows | event rows |
oddRows | odd rows |
cols | all columns from start up and including end fe. cols(1, 5) |
rows | all rows from start up and including end fe. rows(2, 4) |
Writing your own
if you want to write your own conditions, you have two options:
- write a
Conditionfunction if you only use the point'sxandyvalues or it's column or row indices to determine the outcome of the condition
const myCondition = (point, col, row) => {
// return a boolean based on your condition here based on point, col and/or row
}
// pass the condition function to the Grid method, fe. translate
grid.translate(10, 20, myCondition);
note the absence of braces: You should pass the
Condition, not the result of it. The condition gets evaluated inside theGridmethod
- Write a ConditionCreator that returns a Condition if you want to provide any number of other arguments to base the condition on.
const myConditionCreator = (arg1, arg2) => {
return (point, col, row) => {
// return a boolean based on arg1, arg2, point coordinates or col/row indices.
}
}
// execute the ConditionCreator function, so a condition is returned and pass it to a Grid method,
// "50" and "true" are pseudo arguments that the condition could be based on
grid.translate(10, 20, myConditionCreator(50, true));
Here the
ConditionCreatorneeds to be executed, provided with each optional parameters (here50andtrue). TheConditionreturned by theConditionCreatoris then passed to the Grid method